HTML ile biçimlendirdiğiniz bir sayfada, belirli bir kelimeyi içeren satırları farklı bir renkte göstermek isteyebilirsiniz. Bu gibi bir durumda, basit birkaç satırlık javascript kodu ile işimizi kolayca halledebiliriz. Bir örnek üzerinden gidelim;
google.com
youtube.com
teknotezgah.com
twitter.com
Yukarıdaki gibi metinlerden oluşan satırlarımızın olduğunu varsayalım. Renklendirmek istediğimiz yazı teknotezgah.com olsun. Bu durumda, yazıya özel bir anahtar kelime olarak teknotezgah seçilebilir. JS ile renklendirme işlemimizi yapalım;
(function($) {
var thePage = $("body");
thePage.html(thePage.html().replace(/(^.*\b(teknotezgah)\b.*)$/igm,
'<span style="color: red;font-weight: bold;">$1</span>'));
})(jQuery);
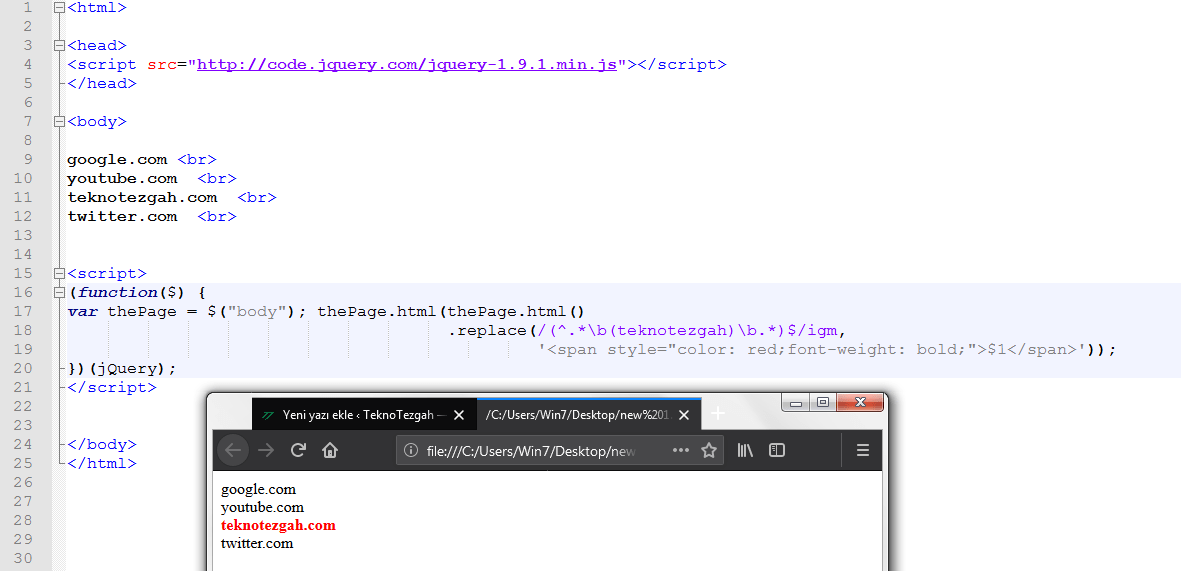
Kodu incelersek, oldukca basit bir yapıda olduğu görülebilir. HTML sayfamıza yerleştirelim, jQuery kütüphanesini eklemeyi unutmayalım. Kod ve çıktısı aşağıdaki gibi görünecektir;

Kodu kolayca kopyalayabilmeniz için txt olarak ayrıca ekleyelim;
<html>
<head>
<script src="http://code.jquery.com/jquery-1.9.1.min.js"></script>
</head>
<body>
google.com <br>
youtube.com <br>
teknotezgah.com <br>
twitter.com <br>
<script>
(function($) {
var thePage = $("body"); thePage.html(thePage.html()
.replace(/(^.*\b(teknotezgah)\b.*)$/igm,
'<span style="color: red;font-weight: bold;">$1</span>'));
})(jQuery);
</script>
</body>
</html>
örnekteki mantık üzerinden giderek, javascript ile html sayfalarınızda kelimeye dayalı biçimlendirme yapmayı kavrayıp, kendinize göre düzenlemeler yapabilirsiniz. Olurda birden fazla kelime seçmeniz gerekirse, kodun kelime eklediğimiz kısmını aşağıdaki gibi düzenleyip, genişletebilirsiniz;
(^.*\b(teknotezgah|tekno|teknotezgah.com)\b.*)
Takıldığınız yerleri, yorum yaparak bize iletebilirsiniz.









Müzik
Komedi
Haber
Moda
Spor
Yaşam
Teknoloji
//Aramalarda büyük küçük harf duyarlılığı için
jQuery.expr[‘:’].contains = function(a, i, m) {
return jQuery(a).text().toUpperCase()
.indexOf(m[3].toUpperCase()) >= 0;
};
$(document).ready(function () {
// keyup ile inputa herhangi bir değer girilince fonksiyonu tetikliyoruz
$(“#searchTags”).keyup(function(){
// inputa yazılan değeri alıyoruz
var value = $(“#searchTags”).val();
// eğer input içinde değer yoksa yani boşsa tüm menüyü çıkartıyoruz
if(value.length==0){
$(“#menuFull li”).show();
// arama yapılmışsa ilk olarak tüm menüyü gizliyoruz ve girilen değer ile eşleşen kısmı çıkarıyoruz
}else{
$(“#menuFull li”).hide();
$(“#menuFull li:contains(“+value+”)”).show();
}
});
});
merhaba hocam yukarıdaki kodda aradıgım kelimeyi kırmızı ile bulsun istiyorum fakat ben sizin kodla birlestirince cok hata verdi bana bu konuda yardımcı olursanız çok çok sevinirim baya uğgrastım yapamadım çünkü